고정 헤더 영역
상세 컨텐츠
본문
슈퍼코딩 코딩 부트캠프 내돈내산 후기이다. 요새 대학생들 사이에 아주 유명하다. 취업도 무조건 된다고 한다.
나도 전공자이지만 문과 친구들과 같이 하려고 등록해서 슈퍼코딩 부트캠프를 시작했다.
슈퍼코딩 코딩 부트캠프 커리큘럼은 카카오엔터프라이즈 재직 중인 조한별 스승이시다,
역시 요즘 사람 답게 재치 있으시고 설명도 잘하심.
아 요즘 현업 스타일은 이래구나~하는 감각 꿀팁도 많이 알려주셔서 진짜 진짜 너무 좋았다.

슈퍼코딩 코딩 부트캠프는 프로젝트를 시작하기에 앞서, 온라인 강의를 통해 코딩의 기초이론을 학습한다. 이론학습은 100% 온라인 학습강의여서 언제 어디서든 제약없이 들을 수 있다.
비전공자인 친구들의 눈높이에 맞게 수강환경셋팅/블록코딩 등등 완전 새로운 시작부터 가르쳐주는데, 전공자이지만 다시 시작한다 생각하고 skip 안하고 쭉 들어봤다. (역시나 너무 재밌게 잘 가르쳐 주심)
컴퓨터 개념이 워낙 추상적이어서 이미 알고 있어도 어떻게 설명해야 되는지 모르겠는 개념들이 많았는데,그런 부분들이 채워지면서 나 이미 알고 있던 것들이 더 풍성해지는 느낌이었다. 처음부터 쭉 들어보길 잘해쓰,, 👍
알기 쉽게 알려주는 건 진짜 ..축복받은 재능이라고 생각한다 bb ㅋㅋ 코딩할 때는 다이어터도 간식이 합법이죠. 최고.
< HTML & CSS > 1주차는 매우 기초적인 내용을 다룬다. 환경 셋팅이 끝나고 나면
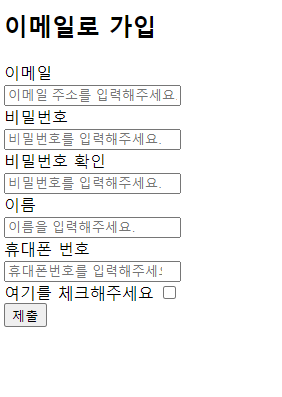
html 을 이용해 '정적 홈페이지 만들기'를 한다.
기능은 작동 되지 않는 상태의 레이아웃만 짜는 실습이 진행된다. 내가 만든 결과물!!!

< CSS >
Cascading css를 중복해서 작성하더라도 가장 마지막에 있는 코드가 적용 우선순위 : inline - (internal/external) 웬만하면 external 방식을 이용하라. -> 나중에 코드를 분리하고 유지보수할 때 편함
inline은 최대한 피하라. css 특성 상, 어디서 뭐가 적용되어있는지를 파악하기가 어렵다. 최우선순위에 있는 걸 적용하다보면, 그 위에 최우선-더최우선 이렇게 쓰게 될 일이 많이 생기는데, 코드파악이 힘들고 나중에 스타일 변경이 어려워진다.
css는 에러를 내뿜지 않는다. 디버깅할 때, 어려운 점이다. (어디서 뭐가 잘못 됐는지 파악하기 어려움)
inline 은 높이와 너비를 갖지 않는다. 박스를 만들때는 주로 <div>태그 사용 <css 박스모델> 각 요소는 박스모델(margin, padding, border)을 갖는다. padding : border 영역과 content 사이의 공간 margin : border 영역과 바깥 공간 border : 테두리
<flexbox와 position> flexbox : 상위 요소에 옵션을 주게 되면, 그 내부의 요소들이 특정 배치를 갖게 만드는 옵션 -> flexible 한 반응형 레이아웃 justify-content : 가로축(메인축)을 기준으로 정렬(start/center/end) align-items : 세로축을 기준으로 정렬 (start/center/end)
position을 absolute로 설정할 때 주의할 점 상위 요소 중에서 relative 옵션을 갖는 요소를 기준으로 배치를 한다.
<선택자,상태> 선택자를 이용해서 특정 요소를 상태에 맞게 변경 id : 특정 요소에 style 적용 class : 비슷한 요소들끼리 묶어서 똑같은 style을 적용하고 싶을 때 쓰는 선택자
<css 프레임워크> 프레임워크란 ? 개발을 도와주는 도구세트. -> 개발 속도를 높이고 효율적으로 일하기 위함.
프레임워크 단점.
간단한 앱을 만들 때는 프레임워크를 굳이 더 배워야하는, 배보다 배꼽이 더 큰 상황이 있을 수 있음.
커스텀이 쉽지않음 -> 어떤 사이트를 보면 바로 아 이거 'bootstrap'으로 만들었구나 하고 파악가능
<bem 명명법> 네이밍을 잘해야 요소를 찾을 때 매우 편리하다.
<깃허브로 배포하기> git : save point github : save point 가 모여있는 도서관 같은 곳
깃허브에 레포지터리 생성 후 gh-pages 브랜치와 병합하여,
깃허브 내에서 사이트를 바로 실행할 수 있게 하여 다른 사람들도 내가 만든 사이트를 볼 수 있게 Publish 한다.

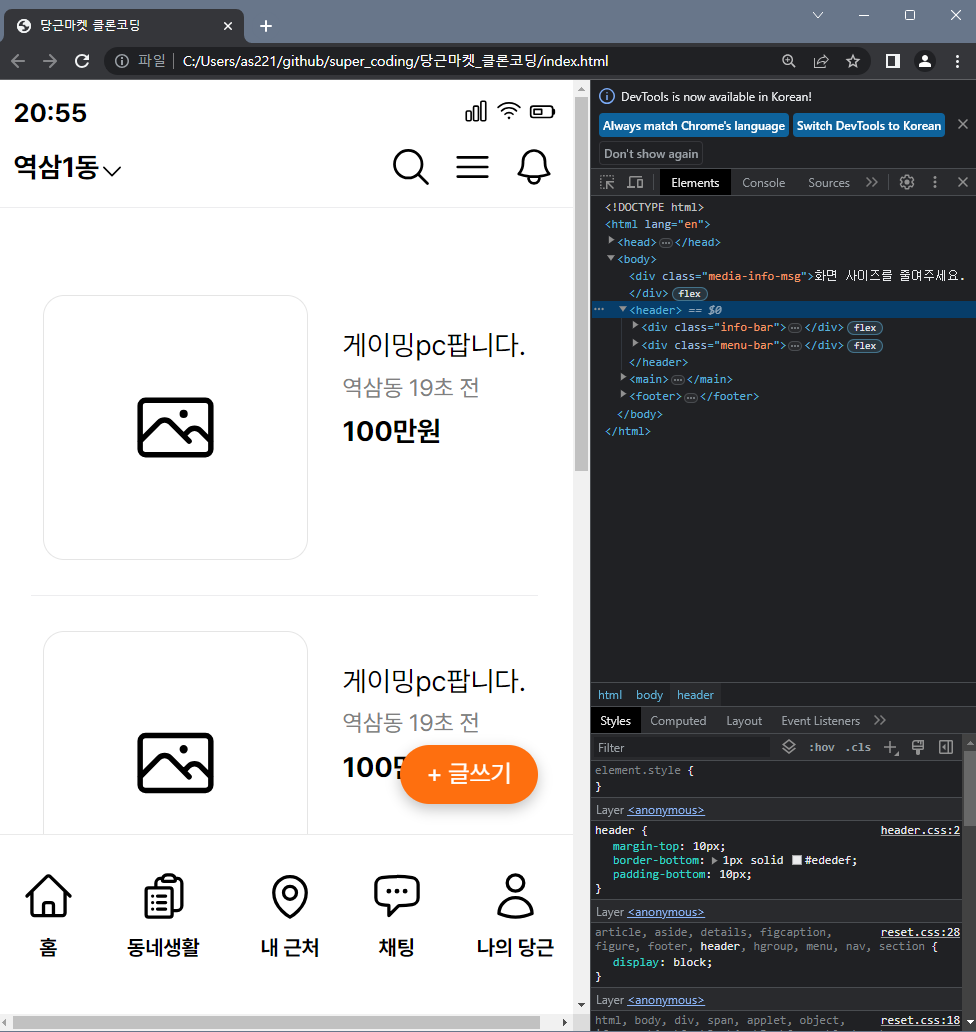
<1주차 결과물>
1주차 강의의 최종 결과물이다.
클론 코딩을 통해 직접 당근마켓 사이트를 구현해보는 실습까지 완료했다.
나 혼자 했으면.. 구글링 200번하거나 chatGPT 한테 때려 맡길 텐데,
현업 개발자와 함께 하나하나 같이 코딩하니까. 아~ 현업에서는 이렇게 네이밍하는구나,
아 이렇게 하는 건 현업에서 민폐(?)짓이구나.등등 센스를 냠냠할 수 있던게 정말 도움이 많이 되었다 !!!!
* 추가 꿀팁
본페이지 말고 이쪽으로 가입하면 상담없이 할인이 된다.
https://supercoding.net/Seller/Index/jacob




